Context
Because the phishing service was new, onboarding a customer onto the service was basically an entirely manual process done by internal Expel users. This was a long and sprawling task that required back and forth between Expel and the customer.
My role
I was tasked with taking the disparate tasks that made up phishing onboarding and designed a wizard to enable customers to onboard themselves.
Process
Where does it live? - Service consistency
I had strong opinions that the onboarding of Expel’s primary service, MDR, and phishing should be the same. From the customer’s point of view these experiences should not be separated.
However, at the time we had just recently hired a designer to join the MDR onboarding feature team and she hadn’t started yet. The MDR onboarding experience left a lot to be desired (hence the new designer), and while I wanted the experiences unified, I didn’t want the phishing onboarding experience to suffer because the MDR experience wasn’t optimized yet.
After discussing with our UX director and the PM of the MDR onboarding team, we decided that until the MDR onboarding experience was in a better state, the phishing experience would temporarily live outside it.
Me chatting with the UX director and PM of the MDR onboarding team.
Research
Onboarding was being handled by the customers’ account managers, so I interviewed them to understand all the parts that made up the current process.
I also talked to our lead engineer to discuss technical feasibility. He also had experience with onboarding, as he was often called upon to help onboard customers.
Finally, I was able to talk to a customer who had recently gone through the onboarding process
Synthesizing
After gathering together the requirements of what constituted onboarding, I worked on grouping these items and figuring out a logical, sequential order of the steps. I ultimately sorted all these steps into three overarching categories
Reporting button setup and troubleshooting
Email configuation and end user communication
Technology integrations
Reporting button setup and troubleshooting
The first step in onboarding is to create a channel for customer users to send Expel suspicious emails.
Setting up a button (especially a third party button) was fairly straight forward in terms of what we could do. However, the troubleshooting step required a lot of communication between the customer, account manager, and Expel’s analysts.
I sat with the phishing PM and the phishing engineering lead and together, we brainstormed a solution - we could almost completely automate this step away.
Email configuration & End user communication
When a customer’s user sends in a suspicious email, Expel emails them on behalf of the customer to tell them whether the email is malicious or benign.
Customers requested custom email templates and white labeling of these emails. This was being done by the customer’s account manager, often manually and custom coded in notepad, and then pasted into a tiny, single line text field in the Expel UI.
I designed a new UI that was meant to allow customers to create their own emails so our internal users didn’t need to touch them. Expel uses a third party to send these emails, and they were planning to release a customization tool that we could leverage.
Original onboarding. Actually, the majority of phishing onboarding was copying and pasting things into this small field.
Technology integrations
In order for customers to get the most out of the phishing service, they have to integrate specific security technologies with us. The majority of this step happens in MDR onboarding, however, I thought it prudent to check for those integrations in this step and recommend technologies to integrate with, along with the reasons why.
MDR onboarding of technologies. Not designed by me.
Designer Collaboration
In one of our weekly team meetings, I was discussing the onboarding wizard and found that another designer also had a need for a wizard. We worked together on creating a reusable component that would suit both our use cases, and for it to be used again in the future.
Me and the other designer collaborating over zoom and a shared Figma doc.
Designs & Outcomes
My PM and I presented the complete designs to the internal account managers, and it was well received. Most of them asked when it would go live.
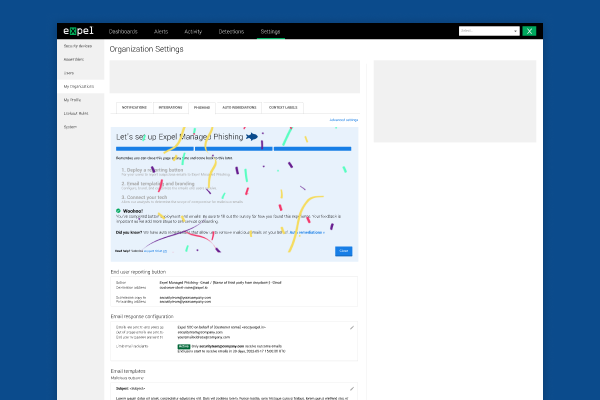
I wanted the user to feel a sense of accomplishment in completing onboarding, so as they complete each step, the output of the wizard appears on the page below the onboarding wizard. This shows the user where to go if they need to edit any of their phishing-specific settings. I also leveraged our rarely used confetti animation.
Because implementing the entirety of the onboarding experience had such a high LOE and also hinged on a third party partner completing a customization UI, we decided to implement the experience in steps. Unfortunately, due to changing priorities, we were only able to implement the first step of onboarding before moving onto other projects.
Below is a small sample of the design deliverables. Please contact me for a presentation of the experience.
Some design deliverables